[JavaScript]이미지 슬라이드(Carousel)
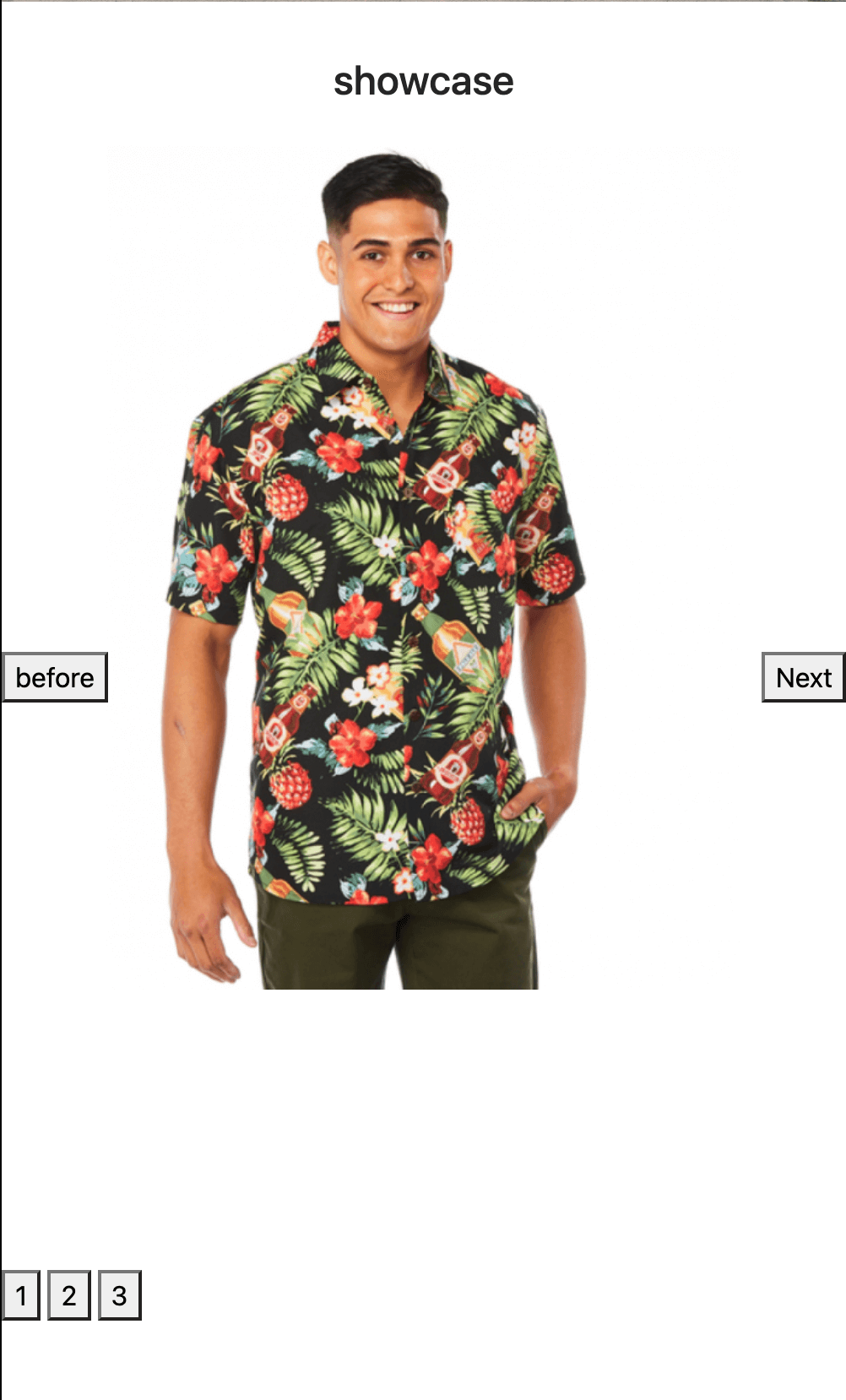
<h4 class="my-4 text-center">showcase</h4>
<div style="overflow: hidden; position:relative">
<div class="slide-container">
<div class="slide-box">
<img src="img/shirts1.jpeg" alt="">
</div>
<div class="slide-box">
<img src="img/shirts2.jpeg" alt="">
</div>
<div class="slide-box">
<img src="img/shirts3.jpeg" alt="">
</div>
</div>
<button class="slide-before">before</button>
<button class="slide-next">Next</button>
</div>
<button class="slide-1">1</button>
<button class="slide-2">2</button>
<button class="slide-3">3</button><script>
var showNow = 1;
$('.slide-next').click(function(){
$('.slide-container').css({
transform : 'translateX(-'+showNow+'00vw)'
});
if(showNow < 2){
showNow = showNow +1;
}
});
$('.slide-before').click(function() {
$('.slide-container').css({
transform : 'translateX(-'+(showNow -1)+'00vw)'
});
if(showNow > 1){
showNow = showNow - 1;
}
});
$(".slide-1").click(function(){
$(".slide-container").css({
transform: "translateX(0vw)"
});
});
$(".slide-2").click(function(){
$(".slide-container").css({
transform: "translateX(-100vw)"
});
});
$(".slide-3").click(function(){
$(".slide-container").css({
transform: "translateX(-200vw)"
});
});
$("#show-menu").click(function(){
$(".left-menu").animate({
marginLeft:0
});
});
</script>